
Universidad Nacional Experimental Del Táchira
Decanato De Docencia
Dpto. Ingeniería Informática
El navegador web
Programación II (Cod. 0415405T)
Temas a tratar
- DOM (Data Object Manipulation)
- Comprender el funcionamiento de un navegador.
- Desarrollo aplicaciones web utilizando las últimas tendencias.
Conocimientos previos
- Conceptos de estructura de datos
- Conceptos básicos programación básica
- Conocimientos básicos sobre comunicación en red.
- Definición de un intérprete.
- Comprender la arquitectura cliente-servidor.
Objetivo de la clase
- Desarrollo de aplicaciones web dinámica.
- Conocer que es el DOM.
- Comprender el funcionamiento un navegador web.
¡Comencemos!
Introducción
- ¿De que partes está compuesto un sitio web?
- ¿Cuál es la forma de acceder a la web?
HTML DOM
HTML DOM
"Es una interfaz de lenguaje neutral y una plataforma que permite a los programas y secuencias de comandos para dinámicamente acceder y actualizar el contenido, estructura, y estilo de un documento." W3C
HTML DOM

El HTML DOM es un estándar para obtener, cambiar, agregar o borrar elementos HTML. W3C
DOM significa: Data Object Manipulation.
¿Qué es el DOM?
El HTML DOM define:
- Los elementos del HTML como objetos.
- Las propiedades de todos los elementos HTML.
- Los métodos para acceder a todos los elementos.
- Los eventos para todos los elementos.
El árbol DOM
La mayoría de navegadores transforman el código HTML en un árbol DOM para facilitar su interpretación y manipulación.

Fuente: W3C.
Ejemplo de uso del DOM
<html>
<head></head>
<body>
<p id="demo"></p>
<script>
var txt = "Texto agregado luego de la carga";
document.getElementById("demo").innerHTML = txt;
</script>
</body>
</html>
document es una variable global que representa el documento en la pestaña actual del navegador
Funcionamiento del navegador web

Aprenderemos el proceso de cómo el navegador web muestra una página a través de código HTML.
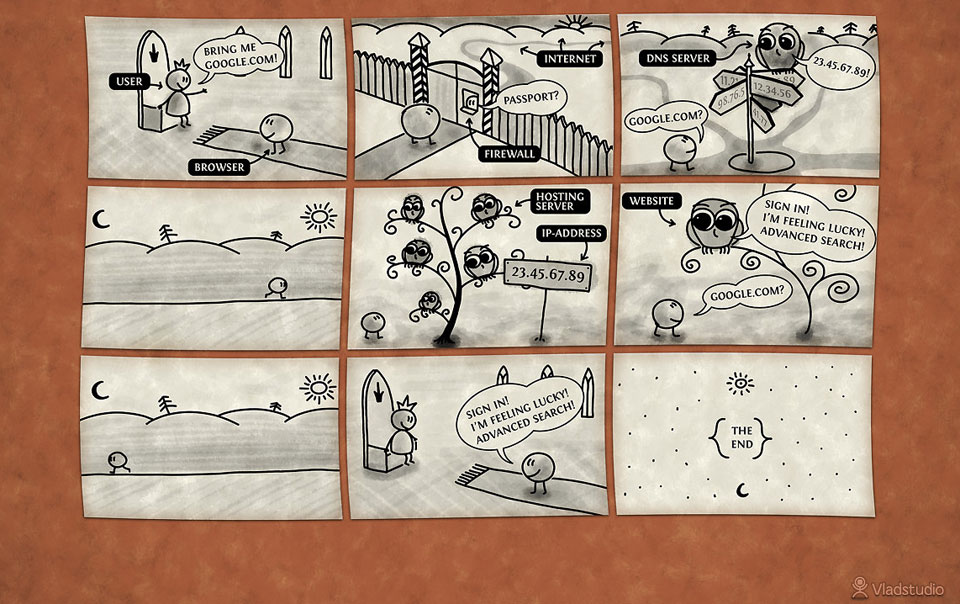
Funcionamiento del navegador

Proceso de la descarga de datos desde los servidores Web.
¿Cómo funciona un navegador?
Principales componentes
- La interfaz de usuario (GUI).
- El motor del navegador.
- El motor de renderizado.
- Gestión de red.
- Backend de la interfaz de usuario.
- Intérprete de Javascript.
- Almacenamiento de datos.
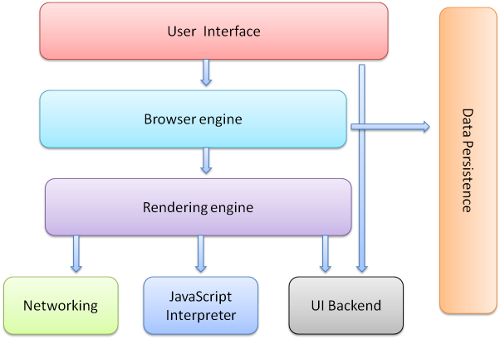
Principales componentes del Navegador

Fuente: Tali Garsiel's site
Motor de renderizado de un navegador
- Se encarga de mostrar el contenido en la pantalla del navegador.
- Generalmente muestra documentos HTML e imágenes, pero actualmente también muestra vídeos, contenido externo a través de complementos (plugins de Flash, PDF).
- Firefox e Internet Explorer poseen motores propios, mientras que Opera, Safari y Chrome se apoyan en Webkit/Blink.
- Obtiene el documento desde la capa de red.
Navegador
Motor de renderizado
- Interpreta el HTML y construye el árbol DOM.
- Construye el árbol de renderizado.
- Organiza las capas y disposiciones del árbol de renderizado.
- Dibuja el árbol de renderizado.
Ejemplo de
construcción del DOM
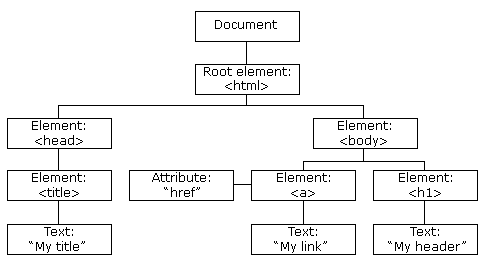
Teniendo el siguiente código HTML:
<html>
<body>
<p>
Hola UNET
</p>
<div><img src="ejemplo.png"/></div>
</body>
</html>
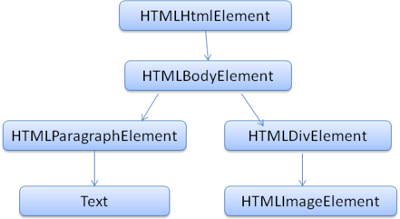
Ejemplo de
construcción del DOM
Genera el siguiente árbol DOM

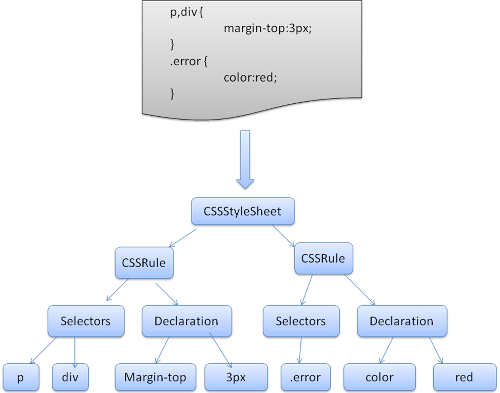
Interpretación del CSS
Algo similar ocurre con el CSS, para construir un árbol y establecer la prioridad de las reglas.

Árbol de renderizado
Contiene solo los elementos que se dibujarán en la pantalla.

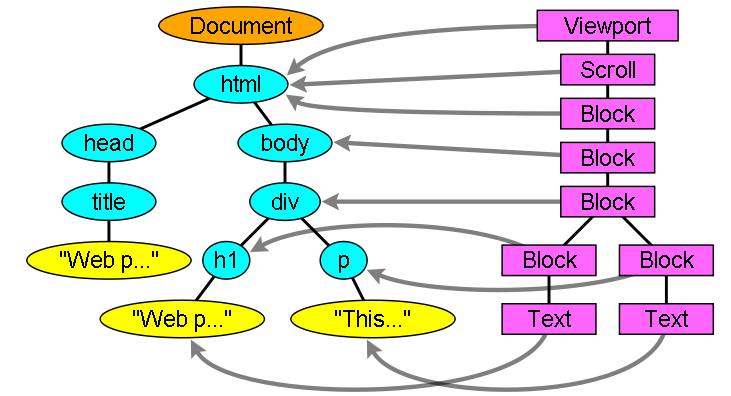
Árbol de renderizado
Cómo Firefox dibuja un sitio web
Aplicación de la disposición
Organiza como se ajustarán los elementos en la pantalla.

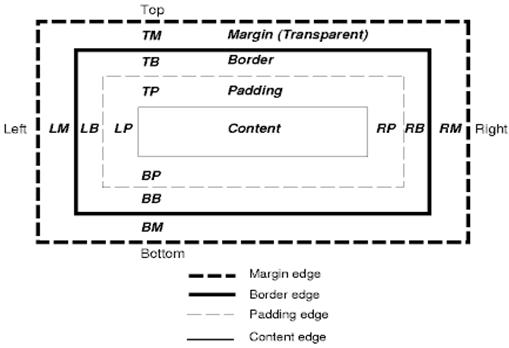
Modelo de caja de CSS2